There’s a lot being said about the 2021 update to the Google Algorithm around Core Web Vitals. I see a lot of chatter and panic in some groups because their website doesn’t score highly on Pagespeed Insights. I’ve even seen some people claim that they’re going to be adjusting your ranking based on your Pagespeed Insights score alone, which I can assure you isn’t true.
Limitations of Pagespeed Insights
While Google’s own speed tester is a good place to get some tips for improving your loading time and showing up any issues with your site, it’s far from perfect. Firstly, it tests from the USA using a simulated connection (and for mobile testing it assumes a 3G connection). So if you’re not in the USA, it’s not going to be displaying the same kind of results that your visitors will be seeing (assuming you and your clients are in the same geographic location).
It also can’t even measure one of the items that Google has said they’re going to be using to ranking your “page experience” and that’s “First Input Delay”, which can’t be simulated and has to rely on human interaction, as it’s the time from the page loading, to the user doing something on your site.
Lab Data vs Field Data
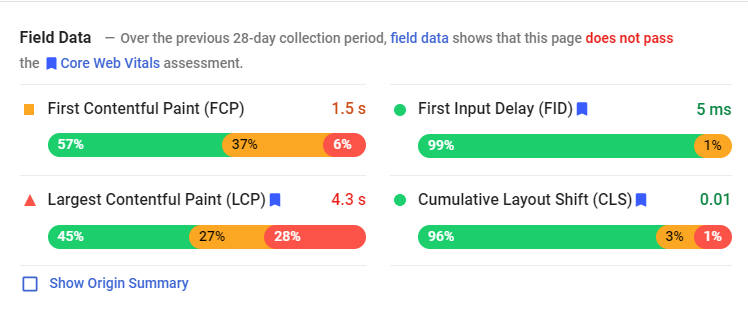
Field Data is real data, gathered when users visit your site, if you run a test in Pagespeed Insights and this does not appear:

Then you simply don’t have enough traffic yet for PSI to evaluate it for your site.
Lab Data, is the data that PSI calculates when testing your site, this is real time and is what you’d use when debugging your site. It’s a “controlled environment” in that it’s being ran on the same server each time. However, because it’s tested from the USA, it’s not necessarily indicative of the real experience your user will see, and the location can make quite a drastic difference.
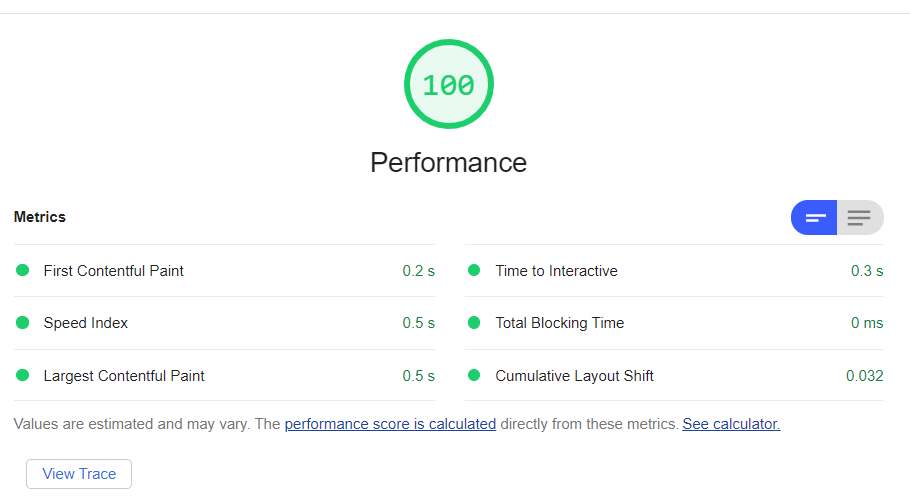
If I take an example site and run it through PSI, this is the result that I get:

So pretty good, but has some room for improvement. Only just out, but often when debugging these things it’s the last little improvements that take the most time to sort out.
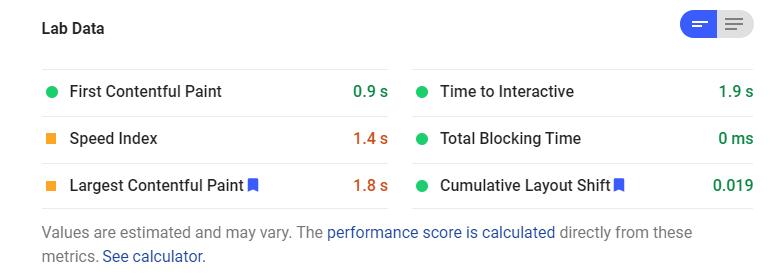
So what if I test it locally using Lighthouse in Chrome Dev Tools?

Looks much better doesn’t it? That’s because my hosting is located in the UK, where this client is, and more importantly, where this clients potential customers are.
Check out this blog if you want to know how to run a test locally using Chrome Dev Tools.
What about mobile performance?
This is trickier, there is currently no reliable way of testing the performance of your site on mobile in the UK. Even the Chrome Dev Tools option is only emulating it, and it automatically adds on some lag time to take account of the slower network. It makes assumptions and throttles back the CPU and adds lag to simulate a slower connection. It actually simulates a 3G network speed and slows the server CPU down by 4x.
That’s simply not a real world test in the UK, with all of the networks on 4G and moving to 5G and most phones loading sites just as quickly as a desktop can.
Until this improves, I’d recommend not using the mobile testing, but using the Desktop testing to debug your site, and check your real world performance using the mobile connection on your actual phone. On the site I used in the example above, the Lighthouse Mobile Testing in Chrome Dev Tools shows a “First Contentful Paint” of over 2 seconds. But when using my mobile, the site loads near instantly, and it’s the real world “field data” that you’ll be be being judged on, not the lab data which makes some incorrect assumptions about mobile speed.
What if I have no field data?
Then you simply don’t have enough traffic for Google to generate it. There is some talk about Google aggregating pages to work out an average score, but I’ve reached out to Google’s Search Liaison to check to see if this is pages on the same site, or across multiple sites and I’ll update this section when I hear back.
More importantly – it’s just a tie breaker
Google will still be prioritising good content in it’s search results, if a site is thin on content and has no authority, but ticks all the “Page Experience” boxes, it’s not going to suddenly appear on page 1 for results.
If two sites have the same authority, and Google deems the content to be equally relevant, then it will rank the one that ticks the Page Experience boxes over the other. But if you concentrate on providing better content than your competition, then the page experience results won’t even come into it! (With the obvious caveat of – unless your site is so slow it’s painful to use)
Core Web Vitals and Page Builders
Page builders by their very nature rely on additional JS code and DOM elements to build a site. Some are lighter weight than others, but the flexibility and ease of use they bring has some negatives in the size of the pages they produce. So whether you’re using Divi, Elementor, WP Bakery or whatever, they will all have an impact on your scores, especially on mobile.
But what you have to weigh up is the pros and cons, does the ease of use make the potential speed loss acceptable? Well, given what we’ve covered above with the the Core Web Vitals simply being used as a tie breaker, I’d say yes. Unless speed is your number one priority, a page builder simply makes life easier.
If you want to concentrate on speed on WordPress, then you’d want to be building a site natively in the Gutenberg editor.





0 Comments