Creating a new blank blog post
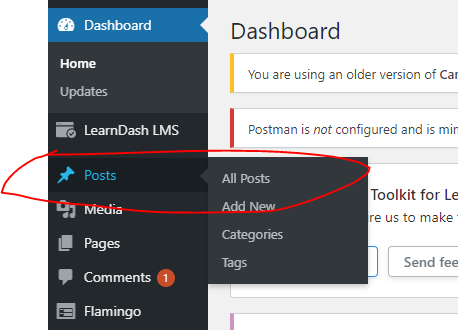
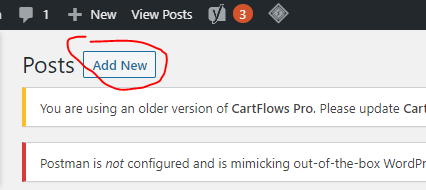
To create a blog post you have two options, you can either navigate to posts – all posts, and click add new, as shown below:


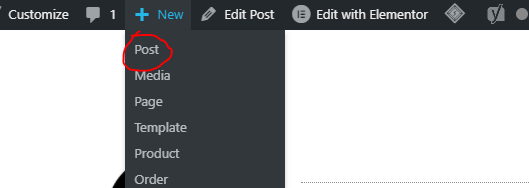
Or, simply choose from New on the top of the menu, and then select post.

Starting to build your layout
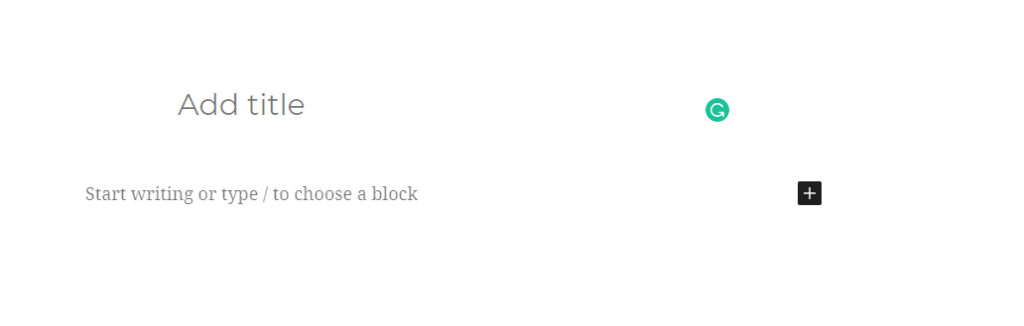
When a blank blog post opens it will simply have a space for a title and a space for a paragraph or where to add a new block.

The title is self explanatory, this is the main title of your blog post. The part that says “Start writing or type / to choose a block” is where you can start changing things up.
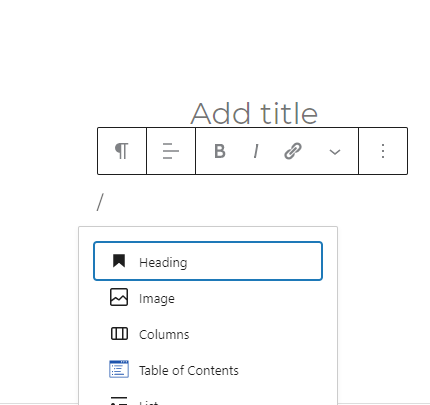
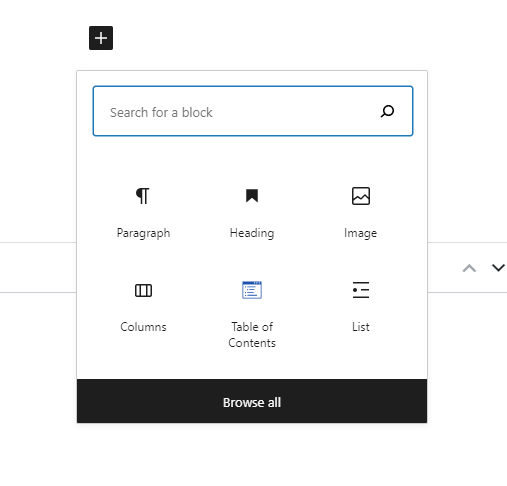
Typing “/” or clicking the plus brings up the options for choosing blocks to build your blog layout with.


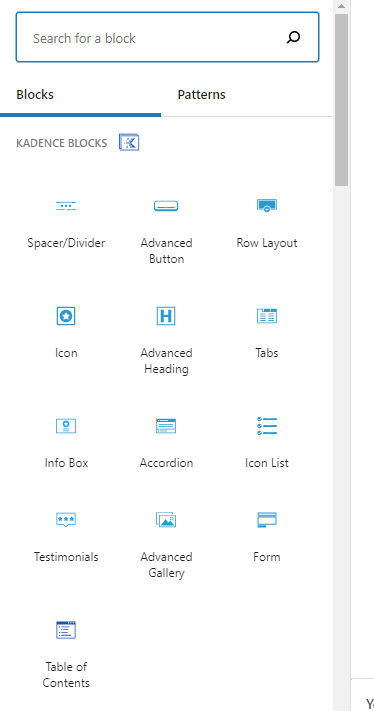
You can either search for blocks here, or click Browse All to bring up the block browser.
The main text block is a paragraph, but you also have headings, images and galleries. Galleries are useful for adding more than one image at a time and you can choose how many columns it has.

Changing block settings
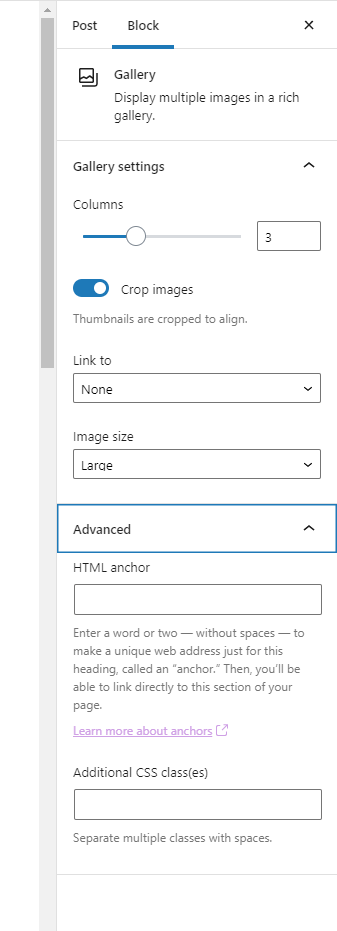
Once you have added a block, while you are editing it, the options for the block appear on the right hand side of the page. This is where, for example, with galleries, you can change the number of columns.
Whereas for headings or paragraphs it would have options for font sizes.
If you are writing a single column blog post then it is very easy to build up using nothing but headers, paragraphs, images and galleries.
As you can see from this blog post, I am using a combination of the Column Block, Table of Contents, Heading, Paragraph and Image.

Why not use my theme builder?
Using your theme builder may well give you some more flexibility, but if you write all of your blogs using Divi, Elementor, WPBakery or the like, and you ever move away from that builder. Then you would have to rebuild every single one of your blog posts as they would just be full of shortcode.
Using the default WordPress builder ensures that whatever you choose to do in the future, it would only be your main pages that would need to be rebuilt.
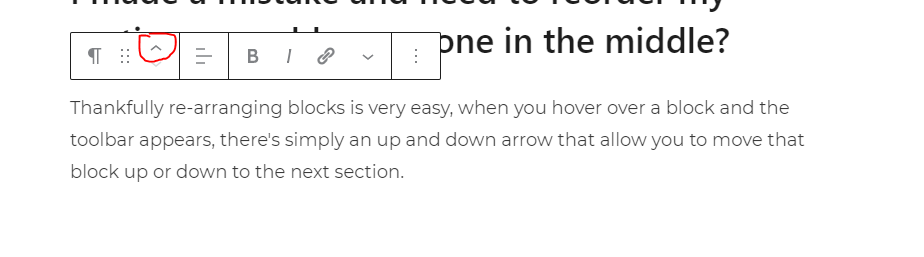
I made a mistake and need to reorder my sections, or add a new one in the middle?
Thankfully re-arranging blocks is very easy, when you hover over a block and the toolbar appears, there’s simply an up and down arrow that allow you to move that block up or down to the next section.

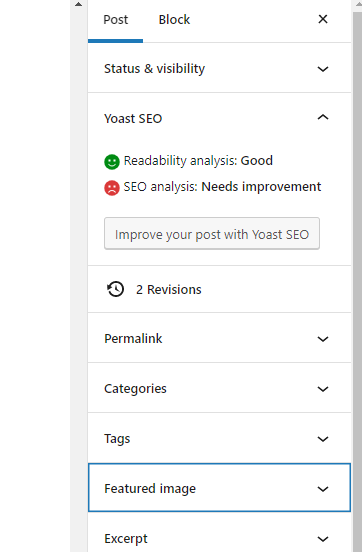
Setting Featured Images and Categories
The featured images and categories have moved slightly, rather than always being visible you have to toggle the right hand menu back to “post” from “block” to see the document settings. Clicking post will bring up the options for Permalink, Category, Featured Image etc





Your blog post are always so helpful Andy! Thanks for sharing.
Thank you for sharing this blog Andy, very helpful!