Managing WordPress menus is pretty simple but can be daunting if you haven’t done it before. If you’re using a visual builder such as Divi or Elementor then it’s one of the only things that’s managed from within the WordPress dashboard itself, and if you’re not used to working on the back end of WordPress then I get why you might think it looks complicated. But it couldn’t be easier, honest!
Finding where the menus are
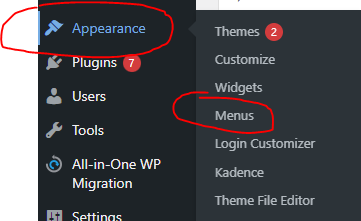
All of your menus are under the Appearance menu on your dashboard.

Simply click there and your menu management will open, as shown below.

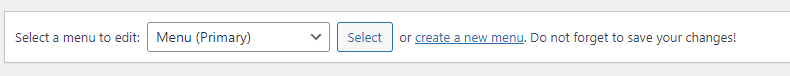
You might have several menus set up, even if they’re not in use, so be sure to select the menu you want to change from the dropdown first.

Adding existing pages to a menu
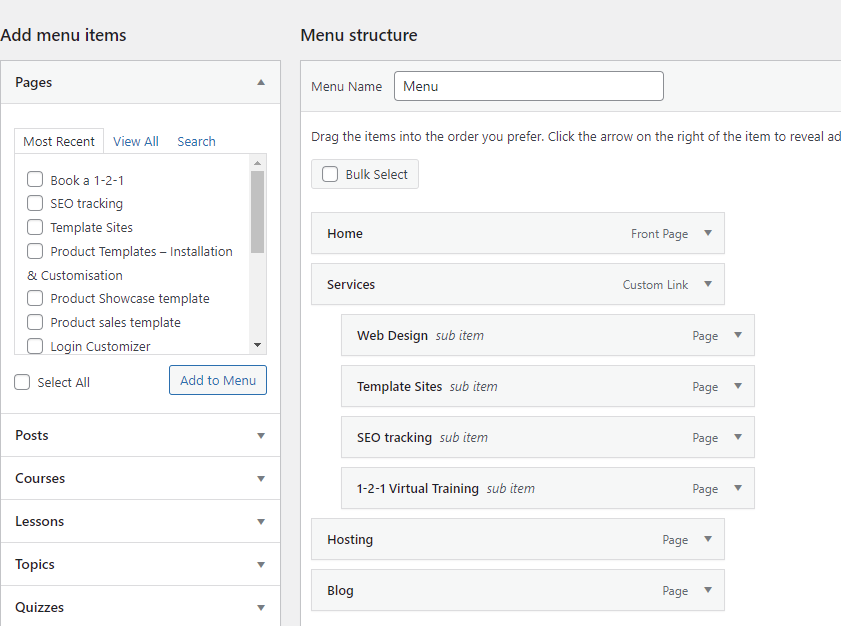
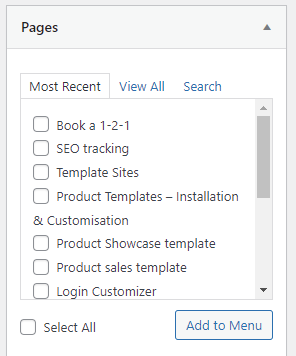
On the top left of the menu management box you’ll see a list of all of your pages. You can either view the most recent (default), all, or search for the page you want to add.

To add a page, simply tick the box next to the one you want to add to the menu, and click the “Add to Menu” button. It will add the page to the bottom of the menu.
Moving menu items
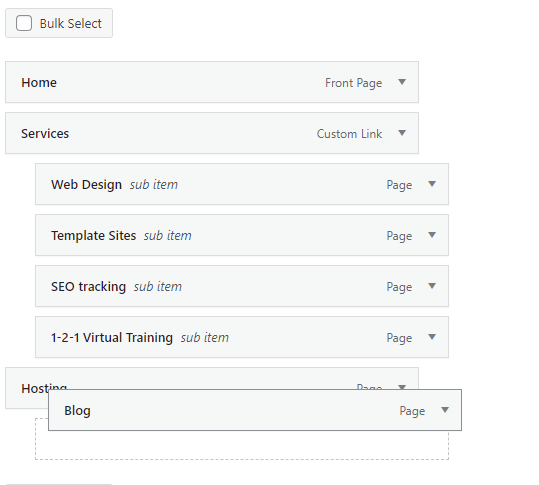
Once a page is on your menu, reordering it is simply a case of dragging and dropping it.

Dragging it so that it is indented under another item makes it a dropdown menu.
Making non-clickable menu items
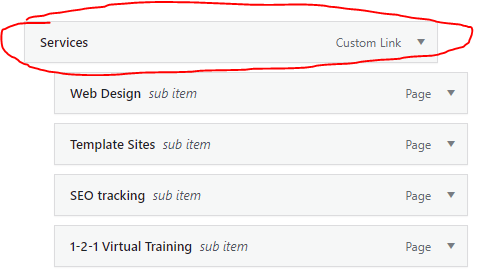
If you want to have a top level dropdown menu that’s not clickable (and if you’re using drop down menus, then this is best practice) then you need to add this as a “Custom Link”.

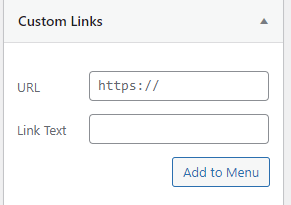
You do this on the left hand side menu, by expanding the Custom Link section.

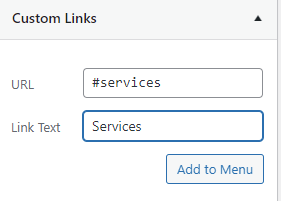
And to make a menu item like above, called Services, but not clickable you simply fill the URL with a # or #name like #services.
If you just put # then when someone clicks on it it will scroll back to the top of the screen. But if you give it a name, it won’t do anything, so I tend to prefer the latter. So I would complete it like this:

And then click “Add to Menu”
You can also use this method for adding external links to any other sites you have, or client galleries if you wish.
Still don’t want to do it yourself?
If you’re still struggling to manage menus, just don’t want to do it yourself, or would like a helping hand. Then you can simply book me for a 30 minute 1-2-1 using the link below.





0 Comments